Markdown
Snippety supports Markdown syntax in the snippet editor. You can use Markdown to format the text, add links, images, and code blocks.
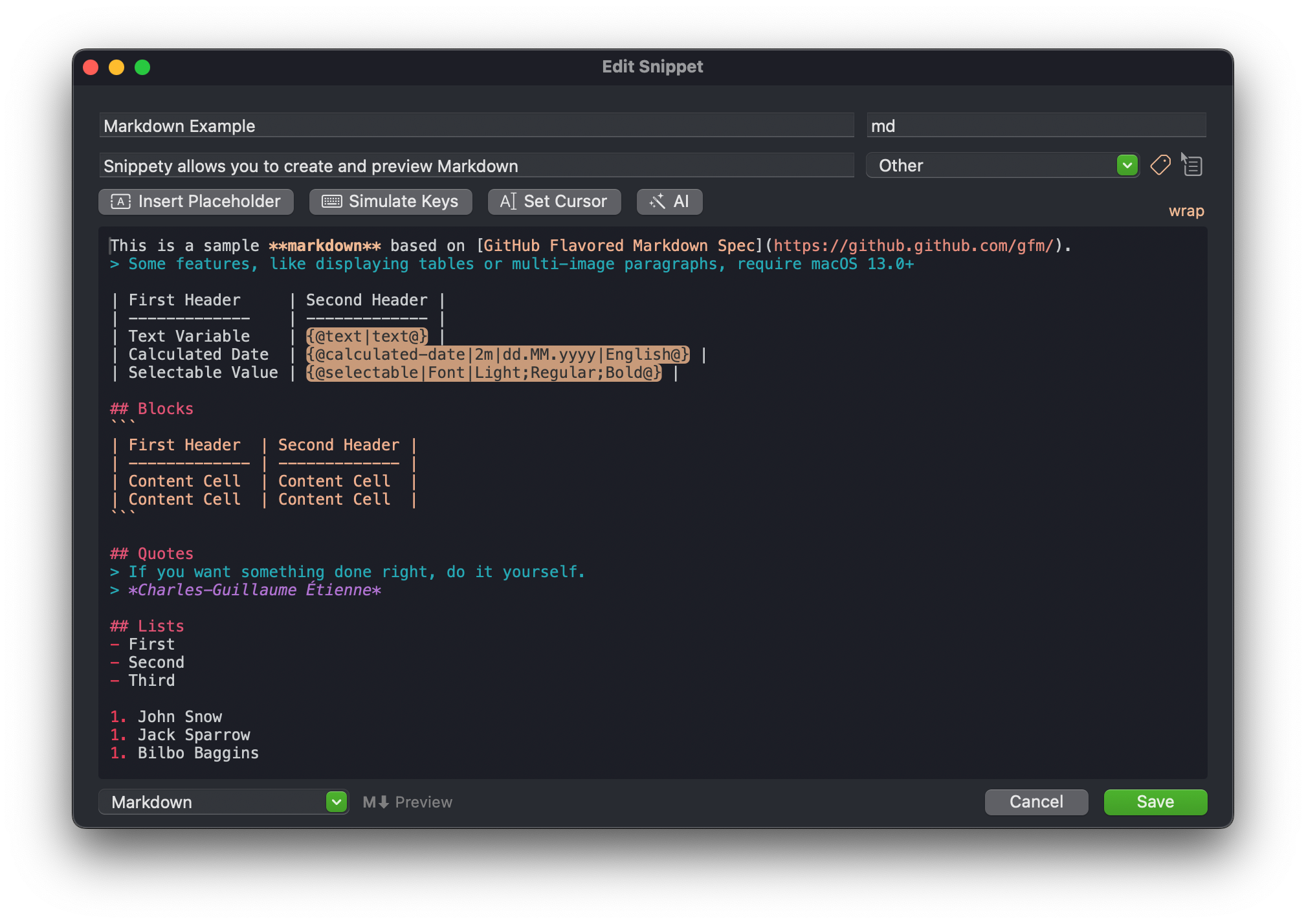
Changing Format To Markdown
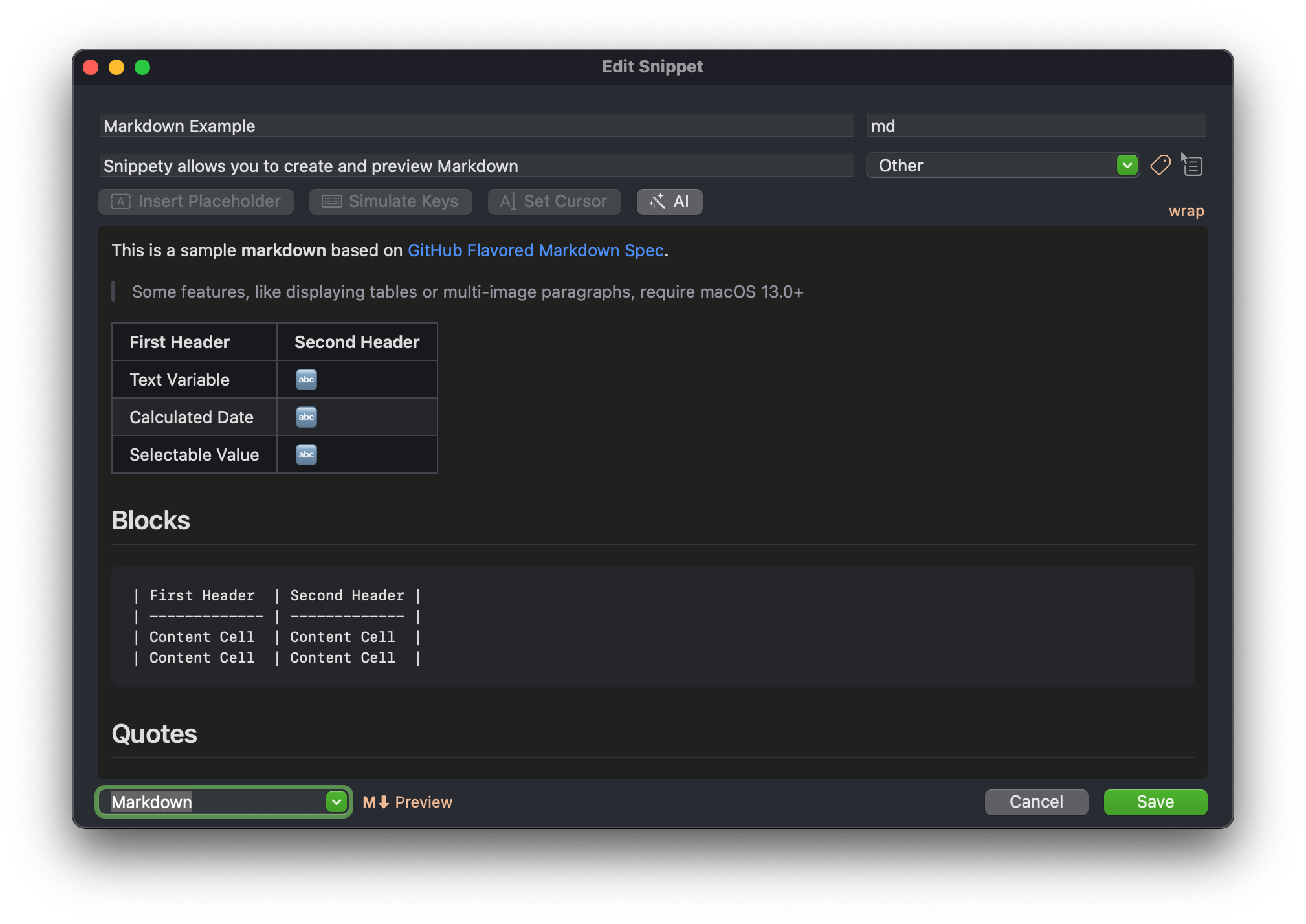
To change the format of the snippet to Markdown, click on the picker in the bottom left corner and select Markdown. The editor will switch to the Markdown mode and you will see the Markdown Preview button.
Syntax Highlighting & Preview
The snippet editor provides both syntax highlighting and a preview of the
rendered Markdown. You can switch between the two modes by clicking on the
Markdown Preview button or using the CMD + M shortcut.


Images
Snippety can display images in the Markdown preview if the remote URL is used. Example:

You can also use relative paths and local images. However, they will not be displayed in the preview.
Placeholders
You can use all placeholders in Markdown as usual.
When Markdown preview is enabled, placeholders are displayed as 🔤 and key simulations as ⬇️.
Markdown Specification
Snippety uses the following Markdown specification to render the preview: GitHub Flavored Markdown Spec.