Syntax Highlighting
Snippety supports syntax highlighting for 60+ languages in the snippet editor and preview. You can use syntax highlighting to make your snippets more readable.
Types
There are four main types available:
- Plain Text: no highlighting
- Rich Text (RTF): no highlighting, but you can apply formatting, images, and links
- Markdown: Markdown syntax highlighting with preview mode
- Code: supports syntax highlighting for 60+ languages
Changing Format
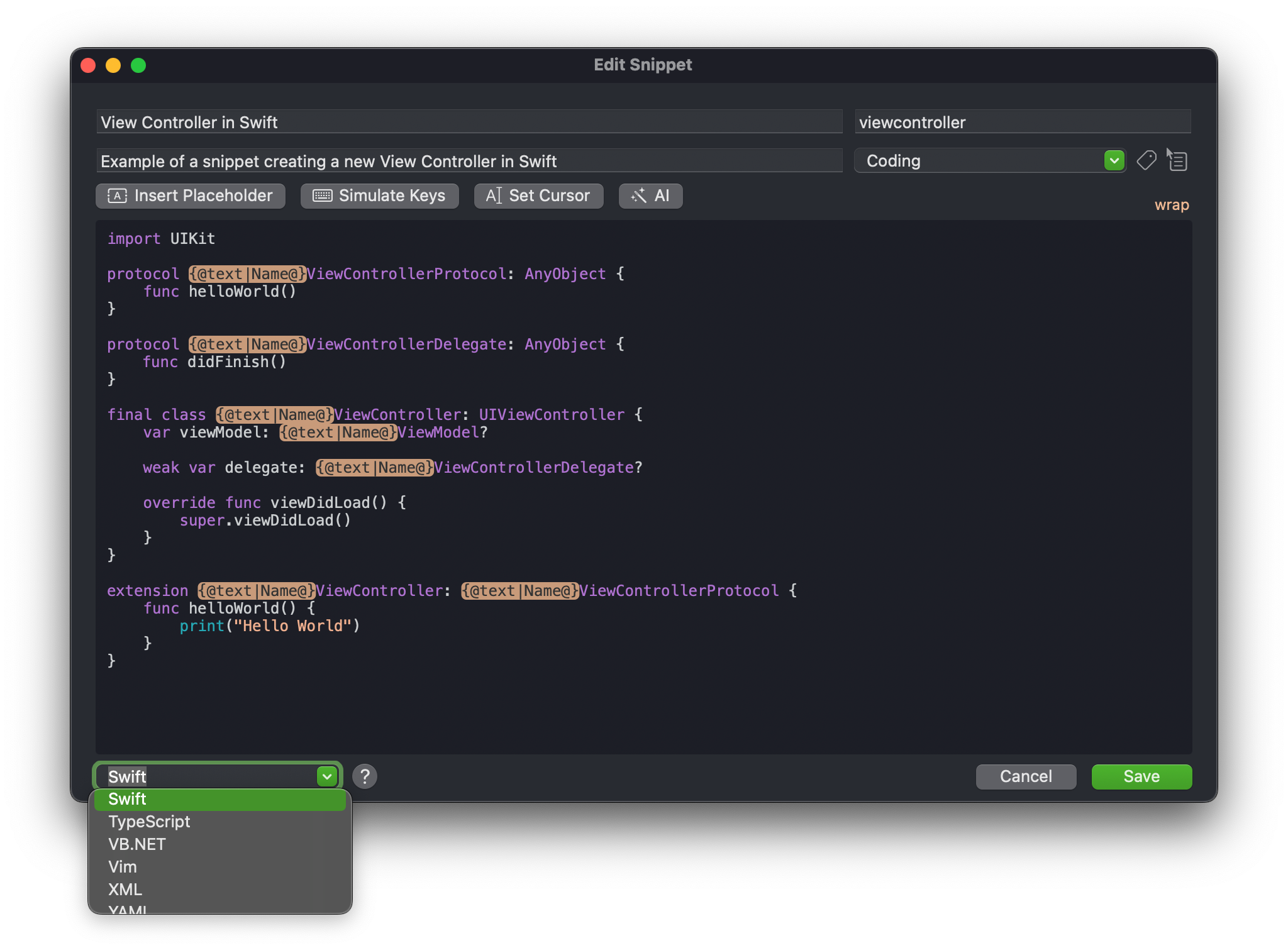
To change the format of the snippet, click on the picker in the bottom left corner and select the desired format. The editor will switch to the selected mode.

Icons
Many formats have a dedicated icon that will appear on the snippets list to make it easier to distinguish between them.
![]()
Themes
Syntax highlighting colors are based on the selected theme. You can change the theme in the preferences. The editor will automatically update the colors based on the selected theme.
Disable Highlighting
By default, the editor will highlight text while you type. If you encounter
performance issues, you can disable this feature in the settings. Just uncheck
the Highlight syntax while editing snippets option in App Settings -> Appearance.
Searching
You can filter snippets by format using the search bar. Just type the format
name prefixed with ! to filter out all other formats. For example, !markdown.
Supported Languages
applescript, bash, c, clojure, cmake, coffeescript, cpp, csharp, css, dart,
delphi, diff, django, dockerfile, dust, elixir, erlang, fortran, fsharp, go,
gradle, graphql, groovy, haml, haskell, haxe, html, http, ini, java,
javascript, json, kotlin, latex, lisp, lua, makefile, markdown, matlab,
objectivec, ocaml, perl, pgsql, php, powershell, prolog, properties,
python, r, richText, ruby, rust, scala, scss, shell, smalltalk, sql, swift,
typescript, vbnet, vim, xml, yaml